Using a Timeline Chart
Contents
Overview
A timeline chart visualizes data trends and changes over time.
Timeline charts are fully interactive, and have a number of controls available to view the data in different ways.
Timelines can be navigated in two ways:
Using the Header
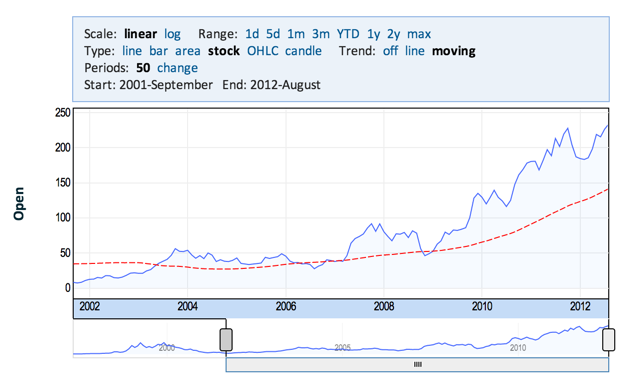
The Header is the light blue box above the report, which presents interactive controls that the viewer can use to view the report in different ways.
Scale
The Scale option allows you to determine the scale of the Y-Axis.
There are two options:
- Linear - scales with equal divisions for equal values. Each mark on the scale is the previous mark added with a value (e.g. 5, 10, 15, 20).
- Logarithmic - scales based on orders of magnitude. Each mark on the scale is the previous mark multiplied by a value (e.g. 5, 25, 100, 1000). Useful when the values in the Y-Axis have a broad range.
Range
The timeline extends from the earliest date to the latest date of the date/time field that you have selected for the timeline. You can see a summary of the entire timeline at the bottom of the timeline. You can then limit the range of the timeline to zoom in on a specific period and scroll through the timeline using the controls depicted below.
You can select from a list of predefined date/time ranges to quickly limit the range and zoom on that range. For example, select "1m" to show one month and then you can then scroll through the timeline showing one month.
- 1d - show data for 1 day
- 5d - show data for 5 days
- 1m - show data for one month
- 3m - show data for three months
- YTD - show data since the beginning of this year (Year To Date)
- 1y - show data for one year
- 2y - show data for two years
- max - show the entire range of dates
Remember, these are just some predefined ranges. Using the range and scroll controls you can select any period of time within your timeline.
Type
Once you create a timeline chart, you can select one of the following types to best visualize your data:
- line - show data values over time as continuous lines. This is useful for showing continuous values such as temperature and to show trend
- bar - show data values in points in time or time intervals. This is useful for showing monthly sales, for example. It allows you to compare the values as well as see trends and changes. When showing multiple values for each point in time, they are shown as groups of bars, and you can stack the bars to compare totals
- area - similar to line showing continuous values. The area below the line is colored. When showing multiple values for each point in time the areas are stacked to show the total and the contribution of each value to this total
- combo - when showing multiple values for each point in time, you can use a combo (combination) chart to show the first set of values as bars and the second as a line
- combo1 - similar to combo, but combine the combo lines into a single line
- stock - show data for stock-market prices or any such similar data as a thin line graph that's shaded. When showing multiple values for each point in time, they are compared as lines that start at 0% and show the relative change between them. This is useful for comparing the performance of multiple stocks of time and for comparing them to a benchmark index. If a value named "volume" is the last value field, then the trading volume is displayed as a bar chart below the timeline
- OHLC - this option is available when the table has fields named "open", "high", "low" and "close". When you select this option, the data is shown as an OHLC chart
- candle - this option is available when the table has fields named "open", "high", "low" and "close". When you select this option, the data is shown as a candlestick chart
Trend (line and stock only)
To better see trends you can use the following two options for trend:
- off
- line - show a linear regression line. This is a straight line that's calculated to minimize the distance from all points on the graph
- moving average - show a moving average line. If moving average is selected, you can select the number of Periods. Given enough periods(default number of periods is 50) it shows the moving average of the last 50 points. In a stock graph showing daily data, this would be a 50-day moving average.
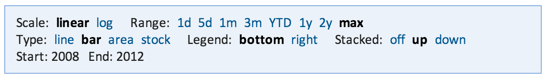
Using the Legend
If there are multiple values in the timeline, there is a legend at the bottom which provides additional interactive controls.
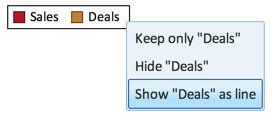
If you click one of the value labels, you can show or hide the value from the chart:
In combo timelines, you can also select which value is displayed as a line: