Editing a Scorecard
Contents
Introduction
To edit a scorecard you can edit its input views and you can edit its scorecard items.
Input Views
A Scorecard View takes data from one or more input views. Previously, you saw how to create a Scorecard View from a Pivot or Timeline Chart. A copy of the Pivot or Timeline Chart is made and is added to the Scorecard View to gather and compute the data for the scorecard.
Scorecard Items
To display the scorecard, we have the main indicator and some additional optional items such as a title or a sparkline. These are called Scorecard Items.
Editing Input Views
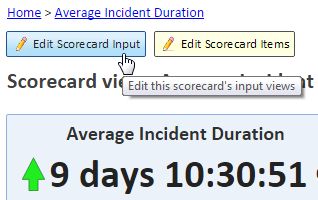
When displaying a Scorecard, you can use the button marked Edit Scorecard Input to see a list of the input views and edit them.
You edit an input view just like you would edit any view by choosing fields and calculations and filtering data. Changes you make to an input view are automatically saved and take effect to alter what you see in the Scorecard.
Note about Scorecard from Pivot
When you create a scorecard view from a pivot, you select a particular cell. This cell is identified by its column headings and row labels. Once you created the scorecard, you cannot change the cell selection. If you want to use another cell for your scorecard, you'll need to create a new scorecard.
Note about Scorecard from a Timeline Chart
When you create a scorecard view from a Timeline Chart and the chart has multiple value fields (e.g., count and amount) or multiple secondary categories, the first such field or category will be selected for the scorecard. As you'll see next, you can change that selection by editing scorecard items.
Editing Scorecard Items
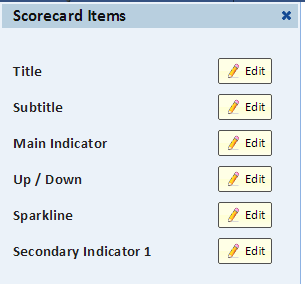
Use the button marked Edit Scorecard Items to display the Scorecard Items dialog in the left pane. This dialog allows you to edit many of the aspects of the layout and display of the scorecard view.
The items are optional except the main indicator. Nevertheless, they are all listed to allow you to easily add currently unused items. For example, if your scorecard has no subtitle, the items dialog will allow you to edit the subtitle and add it to your scorecard by simply typing in a subtitle.
In the next section we'll review the layout of a Scorecard, later we'll review editing of each type of item.
Layout of a Scorecard View
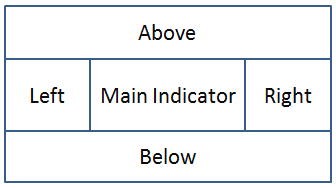
The image below depicts the layout of a scorecard. Items can go above, below, left or right of the main indicator.
Please keep in mind that each of the four areas surrounding the main indicator can be empty and therefore take no physical space. For example, if you want the main indicator to be on the left, simply don't place any items on its left. If you leave Left empty, it will effectively disappear.
Multiple items can be placed in the same area. For example, you can put all items above the main indicator.
Editing the Title
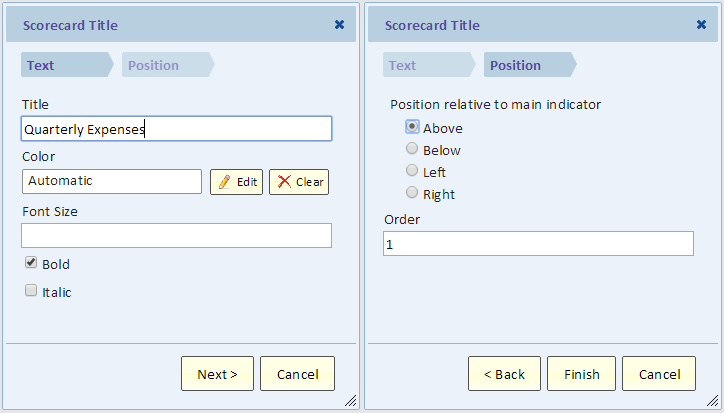
The following image depicts the two steps of the Scorecard Title Dialog:
- Title - This is the text of the title. To remove the title you can simply remove this text.
- Color - This is the color of the title text. Click Edit to pick a color using the color picker. You can select visually or enter a hexadecimal value. Click Clear to reset the color to Automatic. The automatic color is the default color (black).
- Font Size - This is the size of the title text font. Leaving this field empty will use the default size. You can specify the size in pixels by entering the value followed by "px" for example "20px". You can use points, for example "16pt".
- Bold - Specify whether the title text will be bold or not.
- Italic - Specify whether the title text will be italic or not.
- Position relative to main indicator - this is the placement of the title. As explained in the previous section, you can place the title above, below, left or right of the main indicator.
- Order - if you place multiple items in the same area, you can order them using this field. For example, if both the title and subtitle are above the main indicator, you can give the title an order of "1" and the subtitle an order of "2" to place the title before the subtitle.
Editing the Subtitle
The Scorecard Subtitle Dialog is identical to the Scorecard Title Dialog described above. Remember that to remove the subtitle, simply empty the Subtitle field. The Subtitle text can include variables such as ${date} to display the current date in the subtitle. It can also include a variables that looks like this ${0:latest_time_period:Budget} to display the time period for which the data is shown. To understand this variable, consider its three parts separated by colon.
- Input view number - the input views are numbered starting with zero, so zero would be the first input view. In this example, it will be the timeline view from which we want to take the latest time period.
- Calculation - the name of the requested calculation. In this example, "latest_time_period" will extract the latest time period (e.g., "Q1 2015") from the timeline view.
- Field/Column - the label of the value field or secondary category from which the data is taken. In our example, we take the latest time period for "Budget".
Editing the Main Indicator
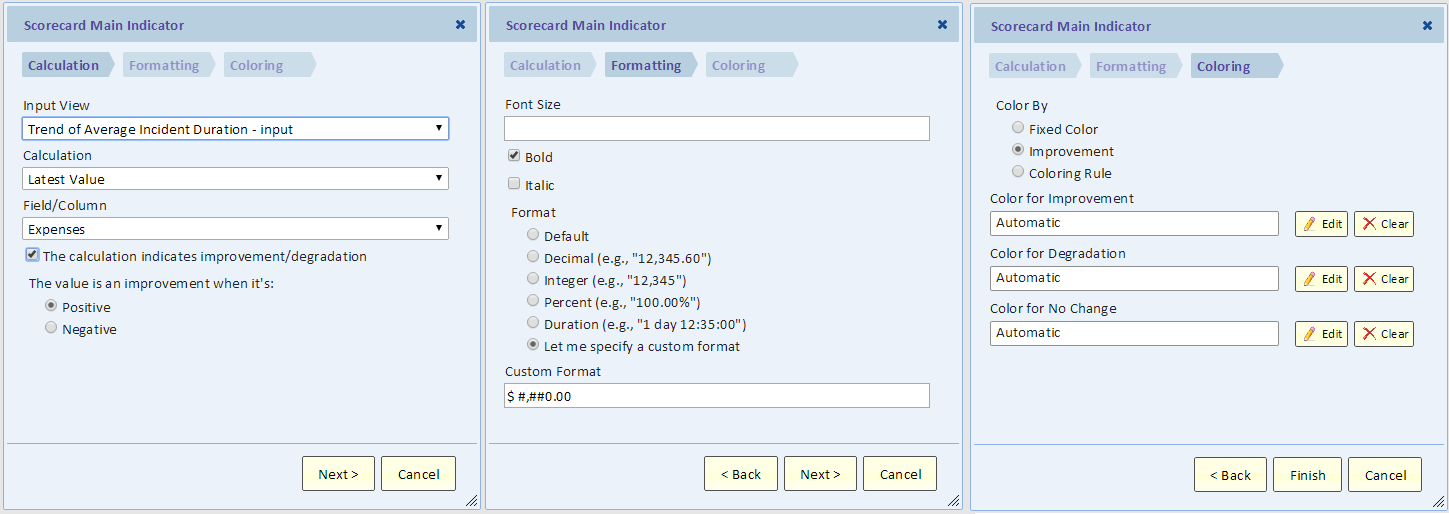
The following image depicts the steps of the Scorecard Main Indicator Dialog:
- Input View - You will see this selection if there are two or more input views. You can then select the input from that will supply the data for the indicator.
- Calculation - Select the calculation to display as the main indicator. Calculations are listed and described in the next section.
- Field/Column - if the calculation picks values from a timeline chart, this selection allows you to pick the value field or secondary category from which the data will come.
- The calculation indicates improvement/degradation – this is often not applicable to the main indicator, but to a secondary indicator or an up/down indicator that’s showing change from previous value. In such case, you can say whether positive (value going up) is considered an improvement or whether negative (value going down) is considered an improvement. For example, if your indicator counts failures, then a negative value (value going down) may be considered an improvement.
- Font Size, Bold, Italic - controls the appearance of the indicator text. This is similar to the same fields in the Scorecard Title Dialog described above.
- Format - The Default formatter often does what you need, however you can customize the formatting of the main indicator using this option. When selecting a custom format, you can enter formats based on the Java Decimal Format specifications.
- Color By
- Select "improvement" if the calculation indicates improvement. The colors for improvements default to green for improvement, red for degradation, and no color (black) for no change. You can customize these colors using the corresponding color fields below. If the calculation does not indicate improvement, you can specify a fixed color to override the default color (black).
- Select "coloring rule" to color the main indicator and the scorecard background based on the value of the main indicator. You can define bins (ranges of values) and define text and background color for each bin.
Indicator Calculations
- Latest Value - when picking a value from a timeline chart for a main indicator, we'll typically pick the latest value.
- % Change from Previous Value - when picking a value for a timeline chart for a secondary indicator or an up /down (arrow) indicator, we typically pick the percent of change from the previous value.
- Main Indicator % Change from Trend - when the main indicator is showing the current value and a track-trend view is showing the trend history, we can compare the two using this calculation. This is useful for displaying the latest change in a secondary indicator or an up / down.
- Grand Total - when you convert a non-timeline chart to a scorecard, it will typically display the grand total. The advantage of this is that you can display the grand total in the scorecard, and when the user clicks on the scorecard they can see details using the chart from which the grand total was derived.
- Pivot Cell - when the scorecard was created from a pivot cell, the main indicator displays the value of the pivot cell. You should generally leave this selection unchanged.
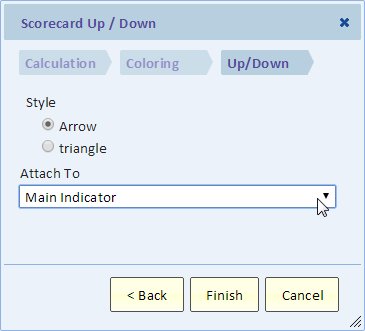
Editing the Up / Down
An Up / Down is an indicator that shows an arrow or triangle that points up if the value is positive, down if it’s negative, and is not shown if the value is zero (indicating no change). The calculation and coloring steps of the dialog are similar to that of the main indicator described above.
To remove the up /down indicator, select "--No Indicator --" from the Calculation drop-down list.
- Style - choose from an arrow or a triangle. Each can point either up or down.
- Attach To - the up /down indicator can appear next to the main indicator (to its left) or next to a secondary indicator (to its immediate left).
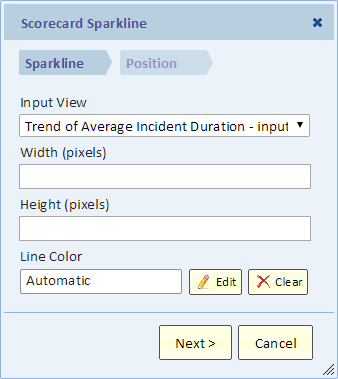
Editing the Sparkline
The fields of the Scorecard Sparkline are described below. The Position step of the dialog is identical to that of the Scorecard Title dialog and it is described in that section.
- Input View - a timeline view to display as the sparkline. Select "-- No Sparkline --" to remove the sparkline from the scorecard view.
- Width and Height - specify the pixel width and height of the sparkline or leave it blank to accept the default size.
- Line Color - specify the color of the line in the sparkline. The default (Automatic) display using a shade of blue. You can select another color.
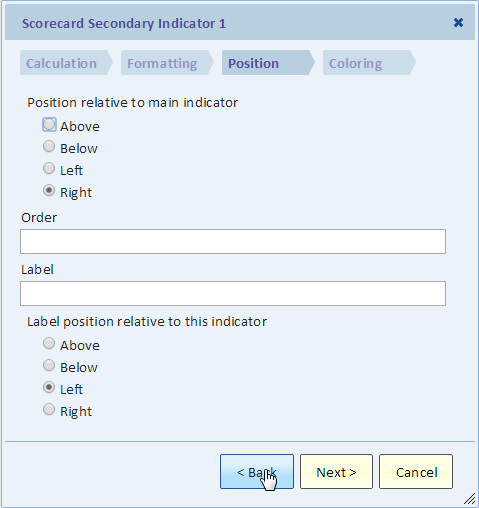
Editing a Secondary Indicator
A secondary indicator is a numeric indicator that adds some more information about the main indicator. Typically, it is used to indicate how the main indicator value changed from the previous value.
The editing of the calculation, formatting, and coloring, is identical to that of the main indicator, so please refer to the description in that section.
The position of the secondary indicator is specified similar to the position of the title, so please refer to the description in that section. Here however, we see some options relating to a label that you can optionally attach to the secondary indicator. The position of the label is specified relative to this secondary indicator that it's attached to.